Creating loading screen for your game
Kheljs comes up with a set of loading screens that you can readily use in your game. The generated game uses a TextLoadingScreen which displays a text at the center of the screen while loading. However, there are a number of other loading screens you can use as described on this page. To display a loading screen, set the loading screen for the engine as follows:
class GameLevel implements IGameLevel{...private initLevel(){// Create enginethis.canvas = document.getElementById( "gt-canvas" ) as HTMLCanvasElement;const engine = new Engine( this.canvas, true);engine.inputElement = this.canvas;....// show loading UIconst loadingScreen = new TextRingLoadingScreen();engine.loadingScreen = loadingScreen;engine.displayLoadingUI();...}...}
To hide the loading screen call Engine.displayLoadingUI() when initialization is complete. In the sample game generated by kheljs, this is done from the PlayerManager component after the player character is loaded.
class PlayerManager implements IPLayerManager {...init(): void {this.player = new Player(playerConfig, this.level.scene, this.level.canvas);this.player.init(() => {...this.initialized = true;// Hide the loading UIthis.level.scene.getEngine().hideLoadingUI();});}}
In the folllowing we describe each available loading screen with an image.
BouncingBallsLoadingScreen

FlashingTextLoadingScreen

FlatCircleLoadingScreen

FlippingTextLoadingScreen

FlippyLoadingScreen
You can set three properties to customize this loading screen whose default values are as follows:
- textLine1 = "Loading"
- textLine2 = "Wait..."
- letterPanelStyle = "background:olive;color:white; border:1px solid yellow; border-radius:5px;";

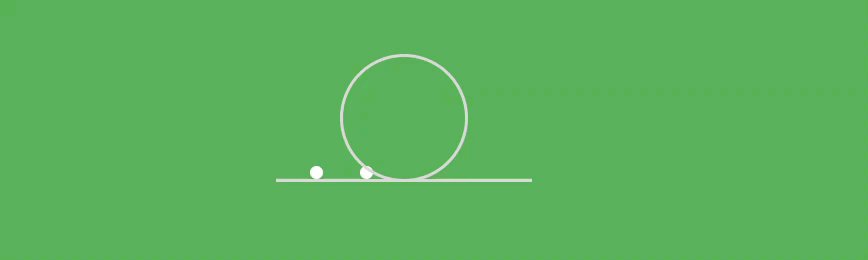
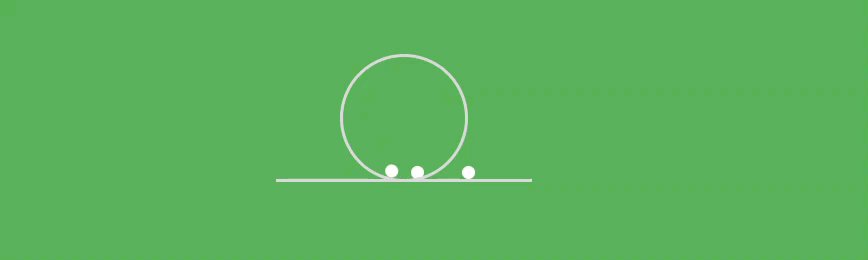
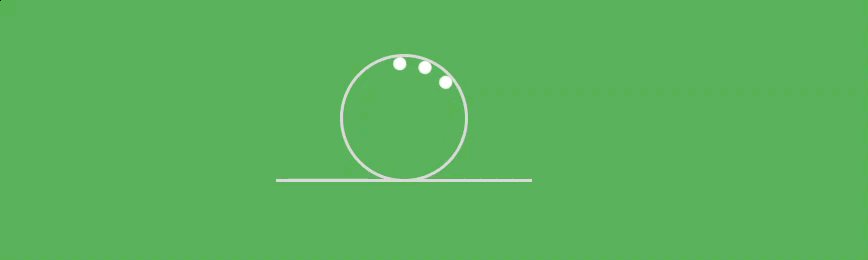
RollerCoasterLoadingScreen

SpinnerLoadingScreen
SpinnerLoadingScreen allows various Unicode symbols to be used as spinners. The number of spinners and location of the spinners on the screen can be specfied.


StaggeredWaveLoadingScreen

TextLoadingScreen

TextRingLoadingScreen